Are you using left-aligned or top-aligned labels on your form fields? If so, your users aren't getting the best possible experience. Left and top-aligned labels produce more eye fixations and saccades. In other words, they make scanning information more slow and difficult.
A far better way to align your labels is to place them infield and top-aligned. The closer proximity between the field label and input creates a more cohesive relationship. The field border encapsulates the text elements to create clearer data groupings.
Therefore, designers must switch to infield top-aligned labels to optimize user scanning. However, this isn't easy to do without any guidance. There are many questions regarding the proper sizing and spacing of each field element. This article will give you eight rules to make the switch seamlessly.
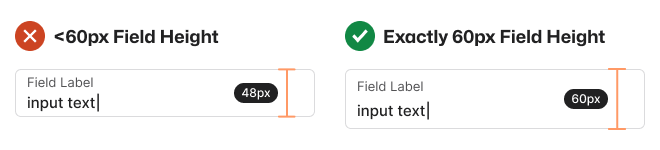
1. Text Field Height Should Be 60px
The optimal height for text fields is exactly 60px, no more or less. This height allows the label and input to have ample white space around them. Making the height less than 60px squeezes the label and input too tightly.