When most designers or developers build a form, they'll use native UI components. While this might be the quickest way to get the job done, it isn't the best way to create an intuitive user experience.
By making a few design tweaks to the native UI components, you can help users enter their input faster and easier. Not only that, but you'll leave them with greater satisfaction after they complete the form.
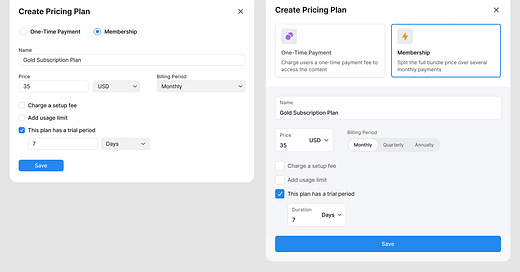
Below, you can see the difference between the two forms. One is designed with native form components, and the other is an optimized redesign.