How to Simplify 4 Nested Modals into Only 1
One modal to rule them all
Managing multiple windows on a screen is no easy task. It's common for users to experience this when using an operating system. However, they also run into this problem on interfaces with nested modals.
Nested modals exist when the design separates different task operations into their own windows. As a result, users need to exert more physical and cognitive effort to manage them all.
Cognitive Effort
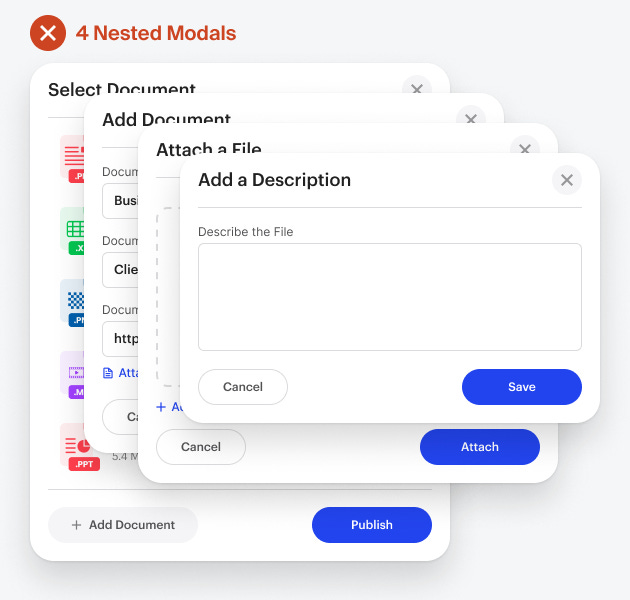
A prime example is these four nested modals that cause users to lose track of where they are in the task flow. The modal at the top of the stack has the current focus, but the others remain present in the background.