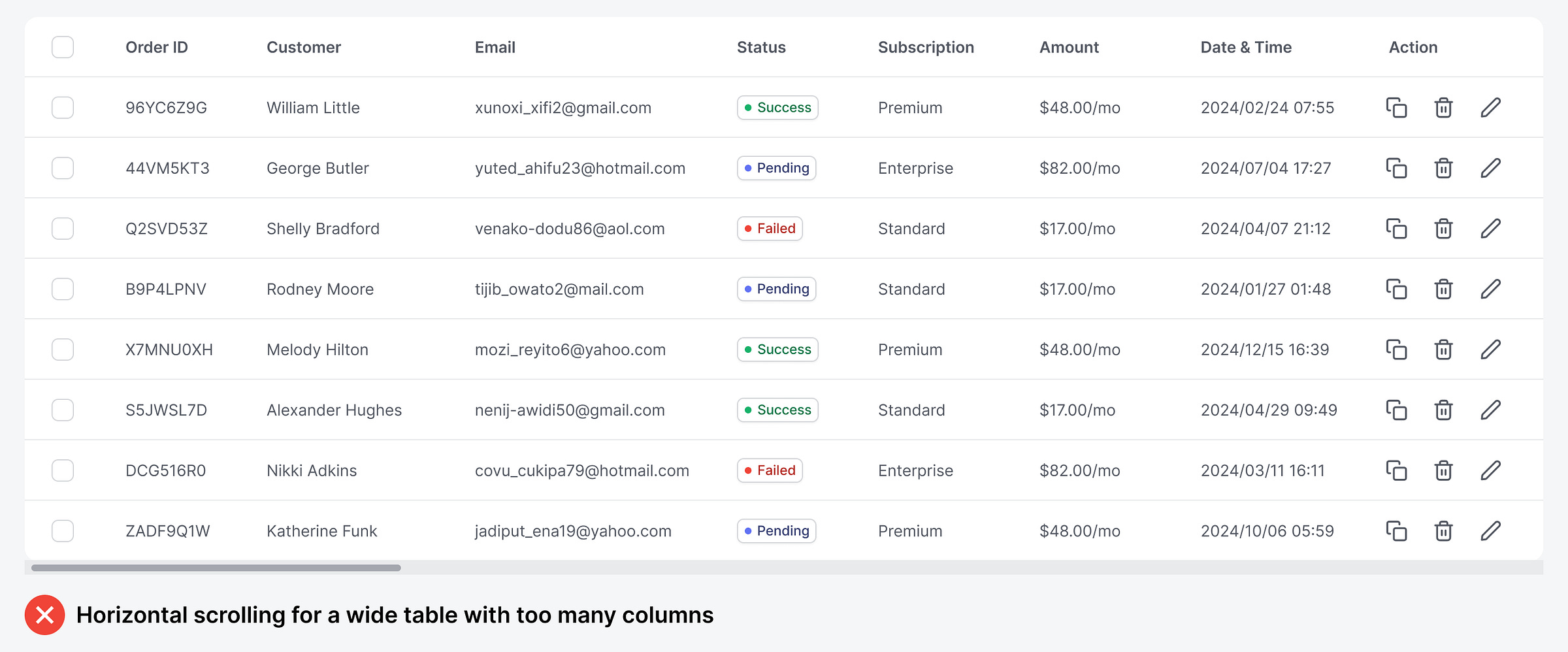
Do you have a wide data table? Most applications do because they have too many columns to display. As a result, they force users to scroll horizontally to view everything.
Horizontal scrolling is a poor user experience because it goes against the user's expectation to scroll vertically. Not only that, but it's not easy to do with a standard mouse that's designed for vertical scrolling.
Users with motor disabilities will also have difficulty scrolling sideways and controlling their movements. They need to manage vertical and horizontal scrolling simultaneously, which can be challenging with keyboard navigation.
To improve user experience and accessibility, you must condense your wide table. If you struggle with too many columns, you're not designing your UI efficiently. This article will show you the easiest way to reduce the number of columns without removing any data.