Why Hover Menus Should Always Touch the Navigation Bar
Avoiding the broken hover
One of the most frustrating user experiences is not being able to click a menu item when you hover your mouse over it. As a result, users can’t navigate to the page they want and are stuck on the home page.
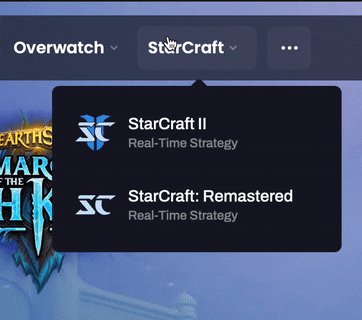
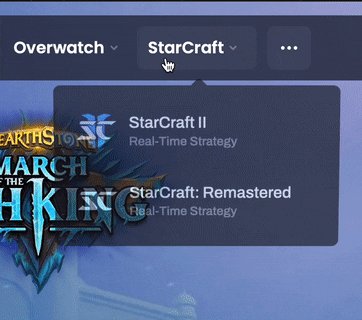
This issue doesn’t always happen, but it often occurs if the hover menu isn’t touching the navigation bar. A small gap in-between the menu and the bar prevents the mouse from hitting the menu. When the user hovers over the gap, the menu closes on them, and they can never select the menu item.
This broken hover is caused by both lousy design and development. The active hover area should extend from the bar to the menu. However, this isn’t clear to developers because the standard approach is to place the hover area over the menu. They often fail to account for the gap.