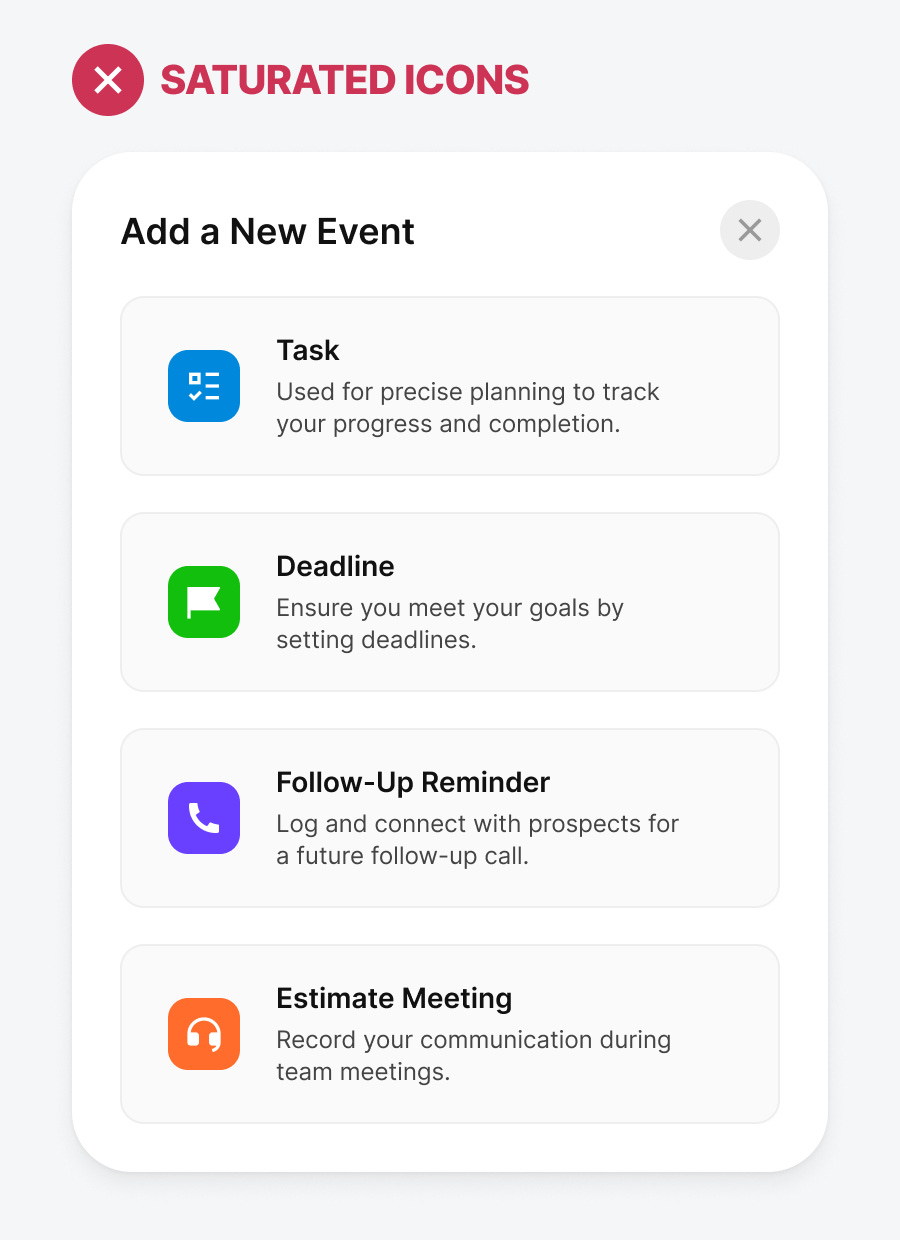
What colors are you using for your icons? Most designers will place a white glyph on a saturated background color and call it a day. You may think this is a great color combination because it's popular, but you would be mistaken.
This color combination is terrible for recognizing icons and unappealing to the eyes. A research study proved this when they found that high color saturation significantly lowers icon recognition efficiency. In other words, users need more time to recognize highly saturated icons (source).