Why You Should Display Your Tooltips in Dark Mode
Improving tooltip discoverability
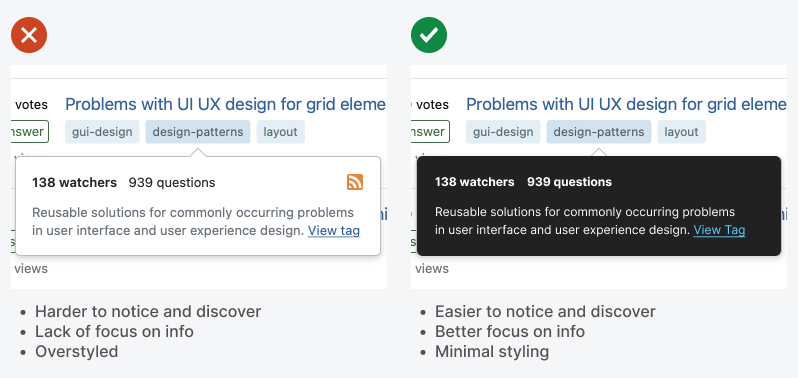
Tooltips are useful components that offer contextual information users need for their tasks. However, a common problem is that they often get overlooked because they blend into the background too easily.
Most backgrounds contain lots of content. Overlaying a tooltip on top of a busy background will make it hard to notice. The design solution is displaying the tooltip in dark mode.